Trailer
Role
Level Designer
Key Responsibilities
Designed and greyboxed all levels in Glitchspace
Designed and created all logic puzzle
Managed the design sprints
Organised and managed the external QA team

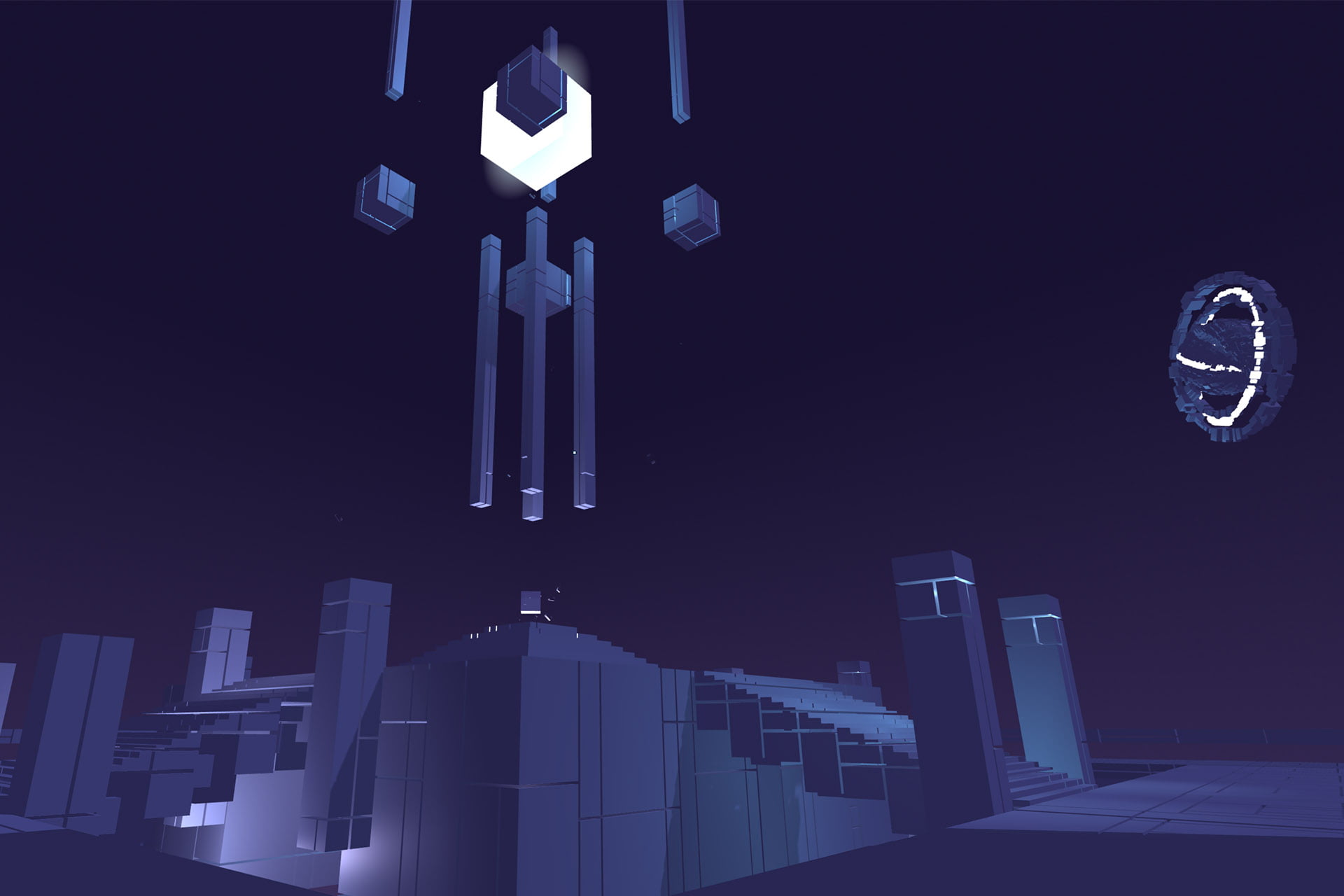
Overview
Glitchspace is about reprogramming the game to solve puzzles. Trapped in an abstract cyberspace world, players are tasked with using visual programming to edit environmental geometry, whilst unlocking and understanding more complex programming concepts along the way. Glitchspace is designed to teach players who are new to programming the core fundamentals of visual scripting in a fun and engaging environment. Results of the program can be seen working in real time giving immediate feedback to the player encouraging them to experiment with each concept in order to solve the environmental puzzles presented to them
My core role on the team during this project was general designer focusing on taking the mechanics (that had already been laid before I began working on the project) and creating levels, puzzles and content for the game. I joined the team after the alpha version of Glitchspace had been accepted onto Steam via Greenlight and together with the team completely rebuilt the game from the ground up in 9 months.


I paper prototyped most of the levels first before greyboxing them in engine and then finally passing them off onto the art team to detail. We iterated a large number of times on the earlier levels in an attempt to create a smooth and intuitive tutorial for both the gameplay and the coding concepts we wished to teach.
Glitchspace received positive reception from both Steam reviews and the media, with a critic score of 76% on Steam. Although many thought some of the later puzzles were a little too cryptic; there was certain a difficulty spike after mathematics were involved in the programs. I believe however with a longer development cycle, a larger team and the resources to increase the scope of the project that these problems could be rectified.
Glitchspace went on win a Scottish Bafta for best game of 2016.
Design Considerations
Teaching players the basic mechanics of a game without bombarding them with walls of tutorial text can be a slow and difficult task of “design > implement > Test > Repeat” that in some cases will never fully work as intended. Teaching a player who might have never looked at a single line of code before, the fundamentals of visual scripting AND having them understand, all whilst ALSO teaching game mechanics is even harder and is something that plagued Glitchspace through it’s entire development.
We found that players would connect nodes through trial and error, waiting for the result they wanted rather than reading the specific nodes and understanding why their program was behaving in the way it was. Not only did players have the issue of understanding what each of the 4 nodes required to simply move a cuboid up 10 units even did, but ambiguous (to non coder) terms such vector3, if statements and raycasts etc only added further confusion to the player’s FTUE.
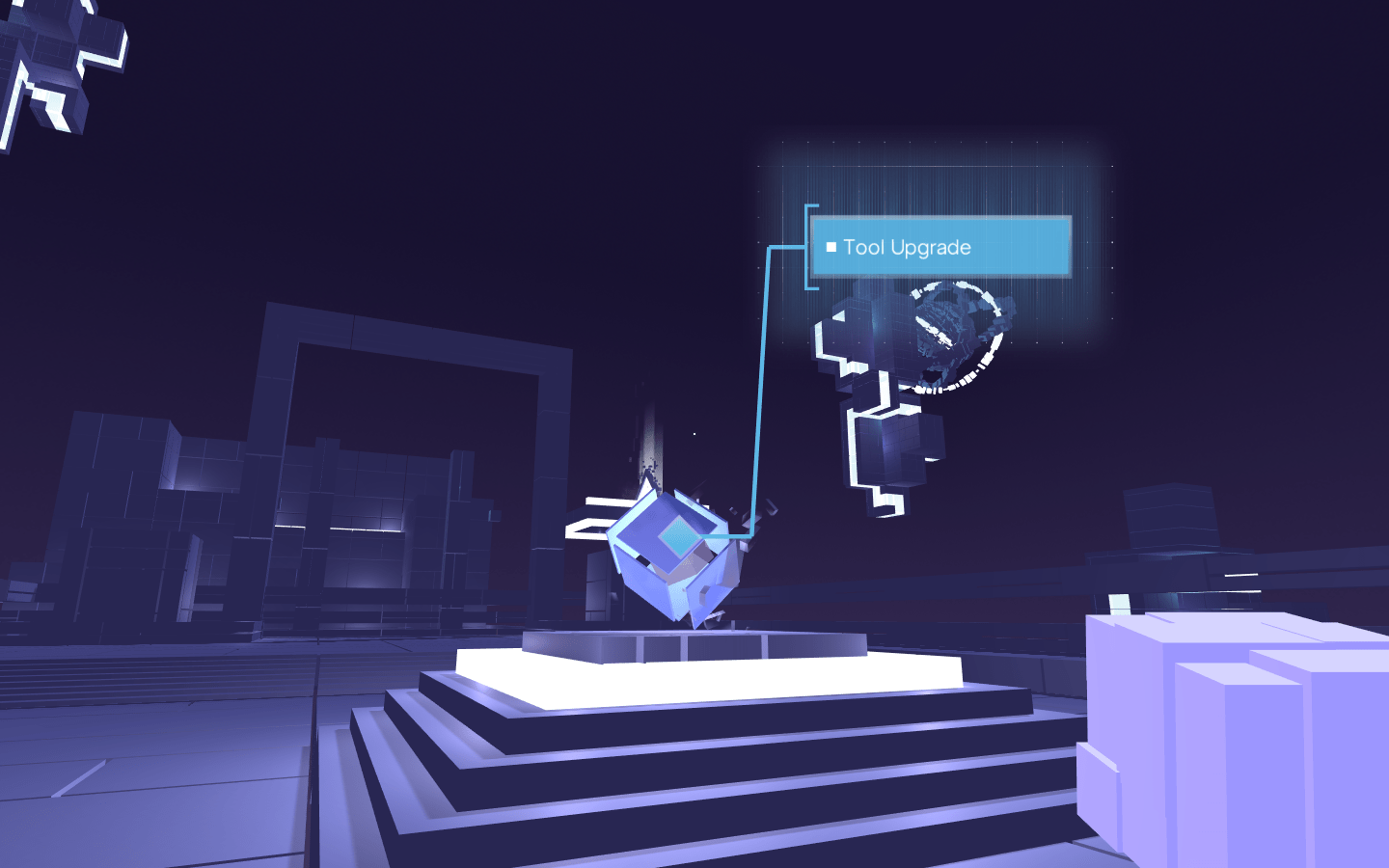
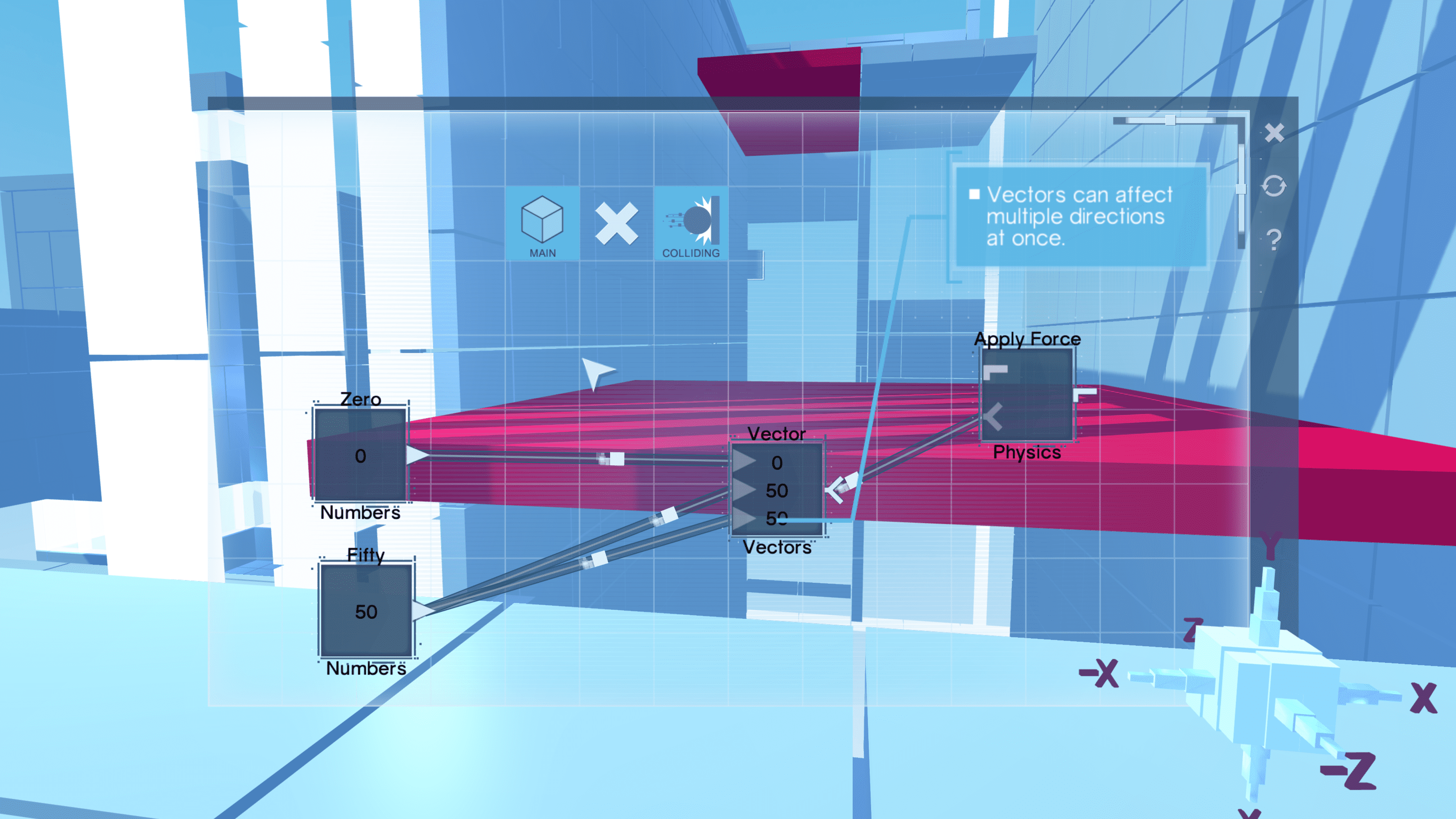
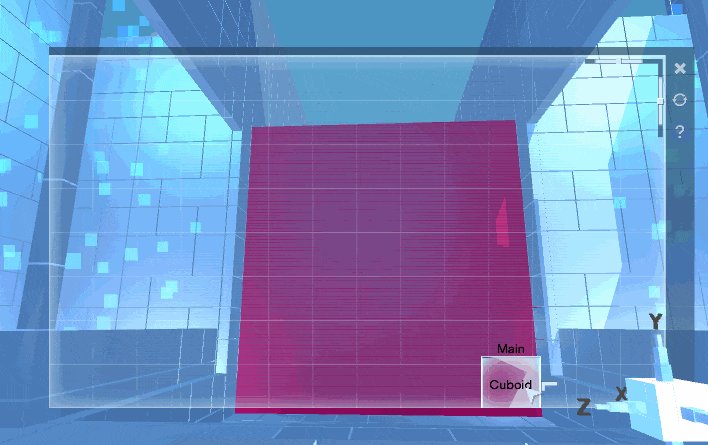
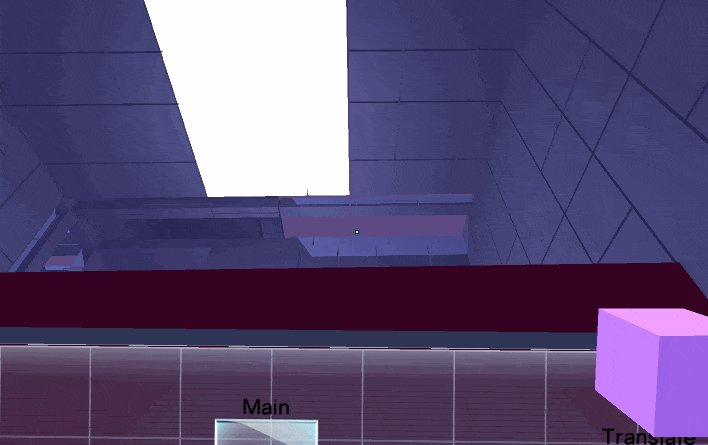
The solution was to introduce the mechanics as “Abstractions”; a collection of nodes built into a working program that the player could understand in a laymen’s terms. As players progressed through the game, these abstractions were slowly broken apart allowing for more flexibility in the programs created. An early example of this was the very first programming concept the player’s were introduced to; Translation:


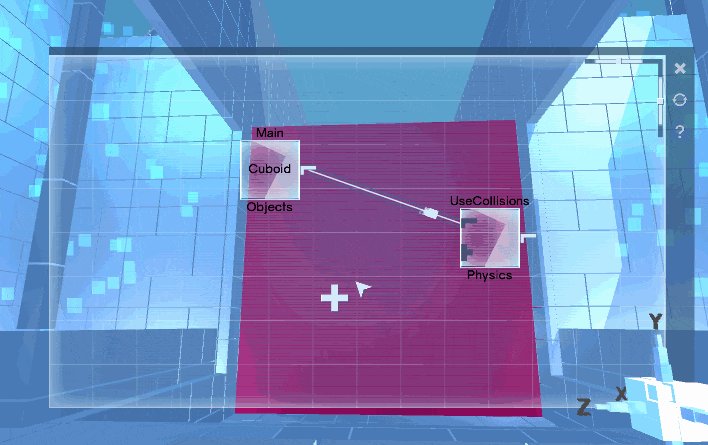
An example of an early game Abstraction
Before abstractions were implemented, “translation” was taught in one clump of connected nodes; <“main” + “translation” + “vector” + “Var:Number”> (all the requirements needed for the program to work). This was information overload to anyone who hadn’t at least studied basic programming. We referred to the object being affected, the function that would be affecting it and parameters associated with the function. Coupled with the issue of terms such as “main” and “vector” being vague and difficult to explain right off the bat, players were unable to grasp what they were doing and bumbled through the tutorial not really understanding anything. Completion of the tutorial was usually a result of luck or trial and error and the player never really felt all that satisfied. We wanted the player to feel like they had learnt something and knew that pressing forward into the future levels they would continue to learn new concepts that would open up almost limitless possibilities.
[twentytwenty]


[/twentytwenty]
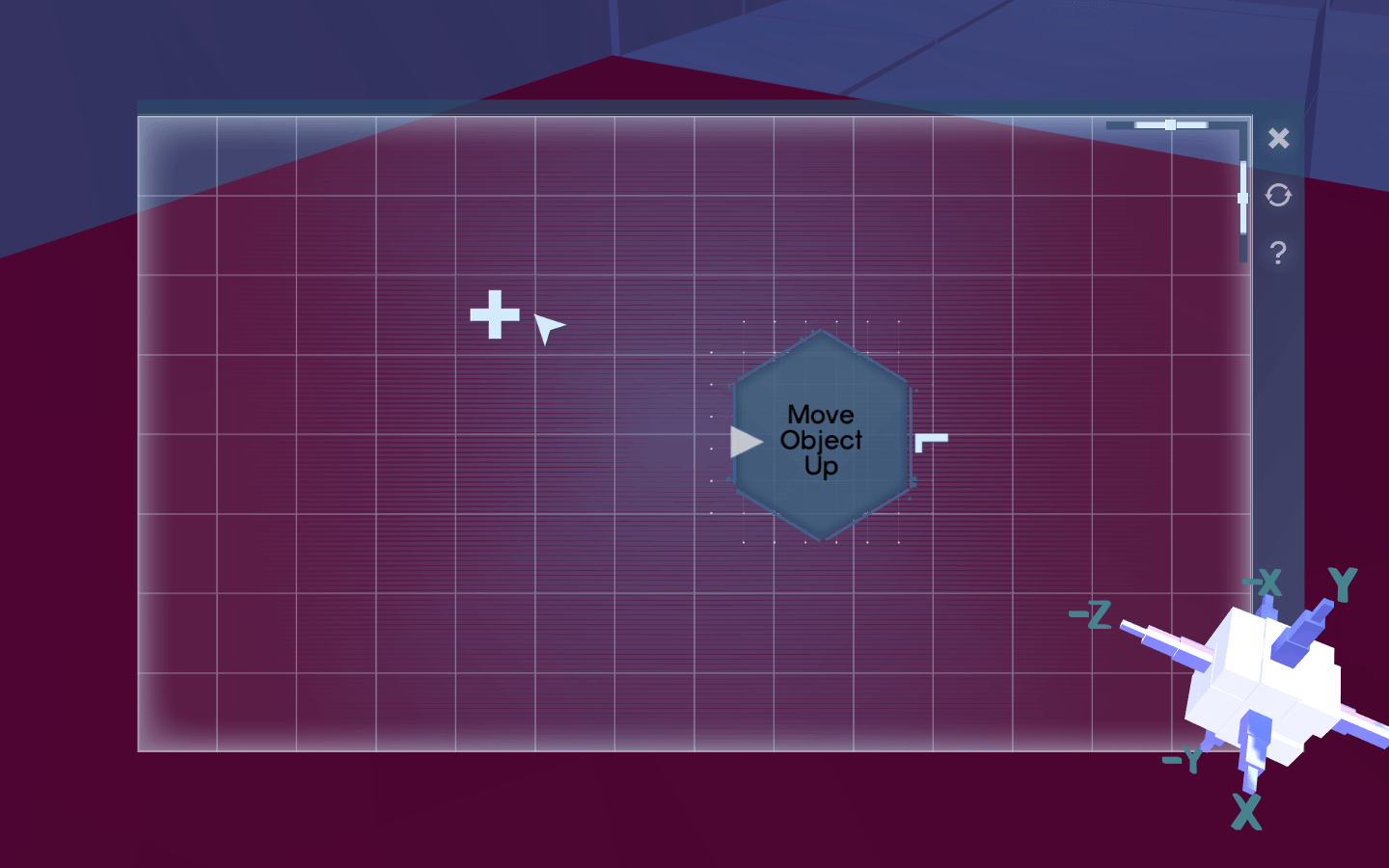
With the implementation of Abstractions however, we were able to hide a lot of the unnecessary “fat” of the program behind more digestible chunks. We initially introduced Translation as the Abstraction “Move up”, “Move Back”, “Move left” etc (the direction being local to the player).

In later levels after the player had become accustomed to adding numbers to move abstractions, the Abstraction was broken apart to became “Move”. Players were now introduced to Vectors and being one step up from “move up” or “move forward” many put 2 and 2 together to attribute “vector” to the direction they wanted to move cuboid in. Players still understood the term “move” as even outside of programming it’s an understandable concept, so “vector” was the only concept that needed teaching. Shortly after that we would introduce the term “Translation” and then the concept of translation something other the main cuboid (players, other objects etc). This method of teaching drastically helped ease new players into the concept of scripting rather than dumping a handful of nodes onto a canvas and providing an essay of tutorial prompts explaining each of their functions (much of which the player’s would probably have not read anyway).
* I should at this point acknowledge that we understand Translate and Move in coding terms have two separate meanings but for the purpose of teaching players basic scripting we let it slide (even though it slowly ate away at us inside).
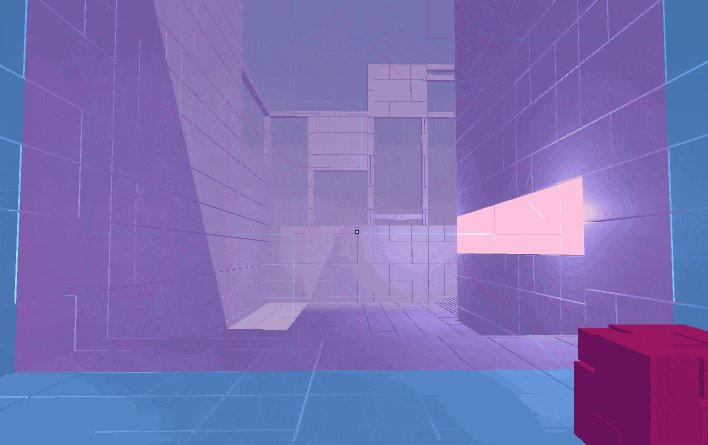
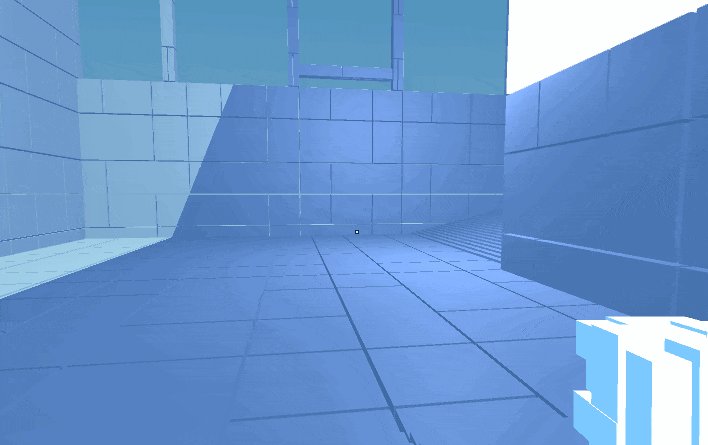
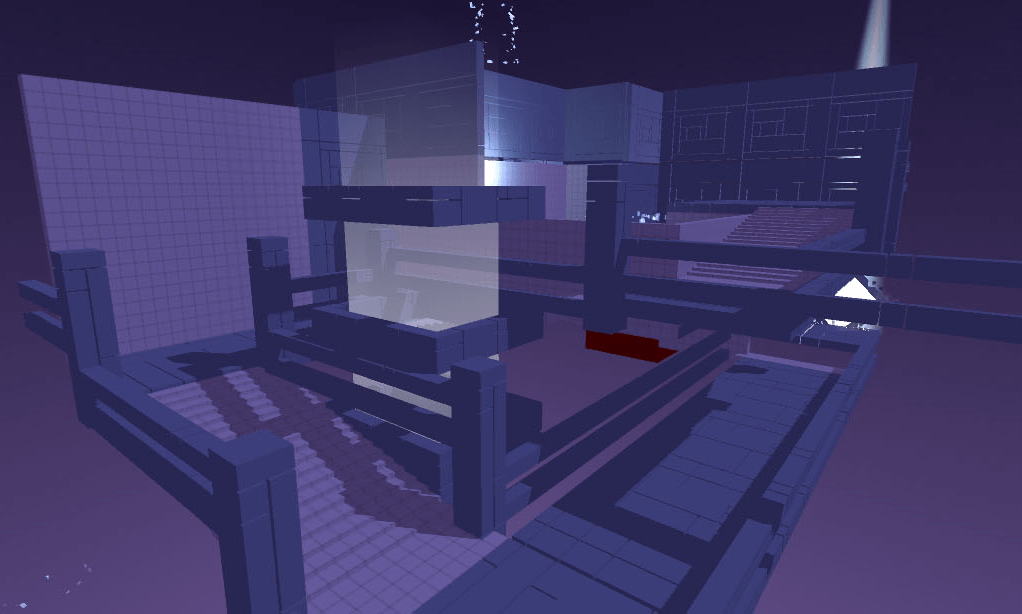
Screenshots